Canva 之所以簡單好用,除了可以設計許多不同格式的影像或文件,更重要的是 Canva 在編輯這些格式的影像或文件時,都使用了類似的設計介面,這篇教學會介紹 Canva 專案設計介面裡共同的設計功能。
原文參考:專案設計介面 ( 共同的設計功能 )

使用電腦瀏覽器登入 Canva 之後,從右上方新增任何一種設計專案 ( 範例使用 16:9 的簡報 )。

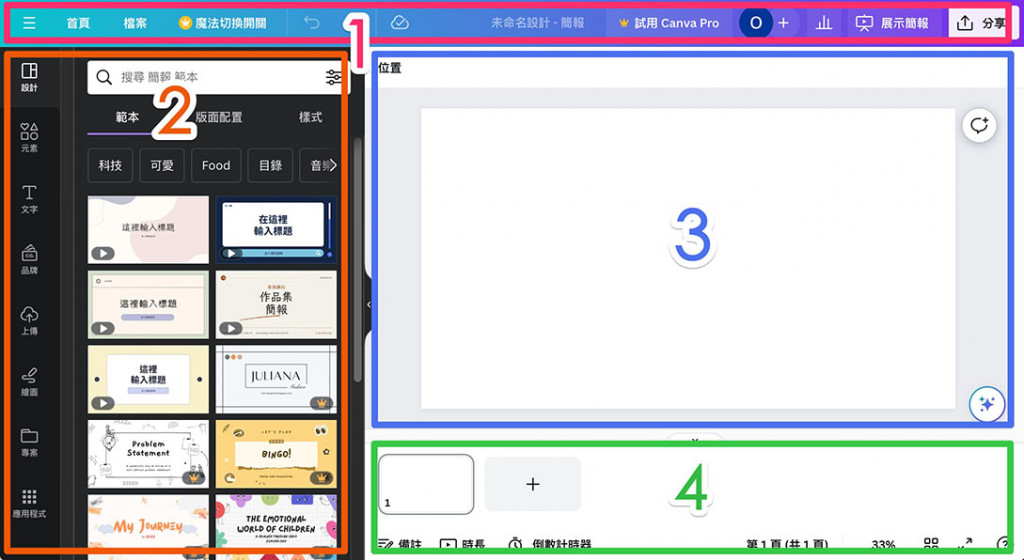
新增設計專案後,就會開啟 Canva 的設計介面,畫面主要分成四個區塊:
- 1、主選單:回首頁、檔案功能、付費功能、文件名稱、展示和分享。
- 2、設計素材:設計範本、元素、文字、品牌元素、上傳、繪圖、專案資料夾、第三應用程式。
- 3、設計編輯區:設計文件要呈現的畫面。
- 4、分頁功能:設定文件分頁的相關功能。

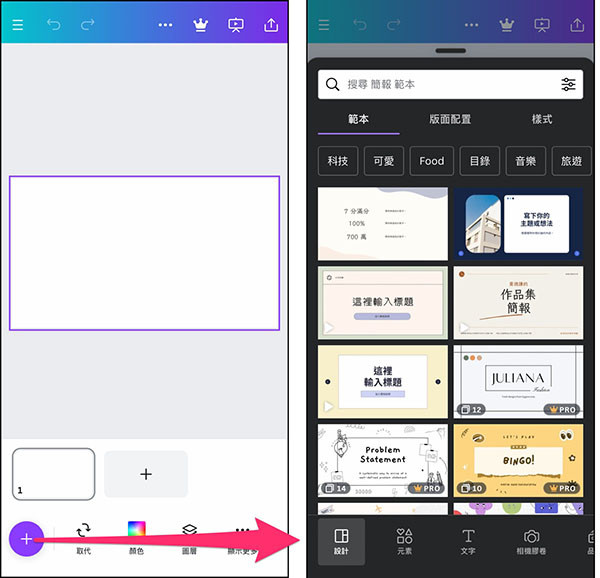
如果是使用行動裝置的 Canva APP 開啟設計介面,點擊左下方「+」按鈕可以開啟設計素材,點擊頁面和分頁之後也會出現各自的選單 ( iPad 操作介面和電腦瀏覽器版本相同 )。

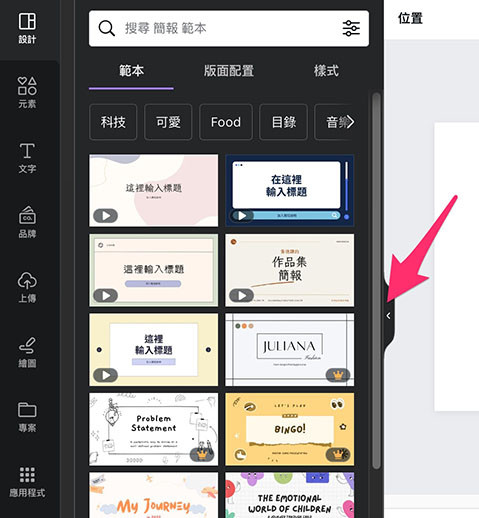
「設計範本」是 Canva 的核心價值,因此在設計素材的第一順位就是設計範本,點擊左側的「設計」,選擇「範本」,就能看見 Canva 提供的大量設計範本,如果範本有白色箭頭表示具有動態或影片效果,如果有皇冠圖示表示付費使用者才能使用。
詳細參考:使用範本和樣式

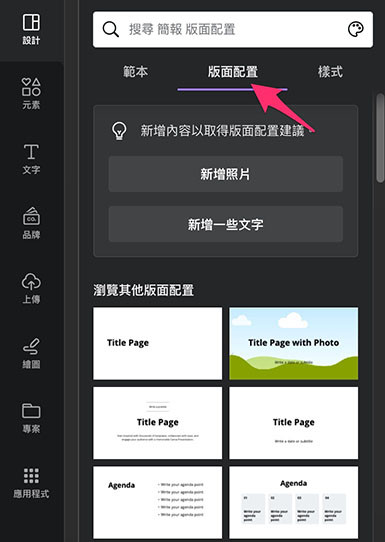
選擇「版面設計」,Canva 會根據目前的版面,提供更多的參考樣式。

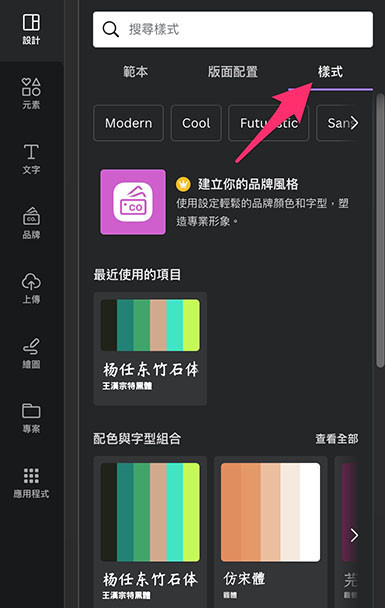
選擇「樣式」,就會看見 Canva 所提供的各種配色樣式和字形搭配組合,也可藉由品牌工具快速使用已經建立完成的品牌樣式。

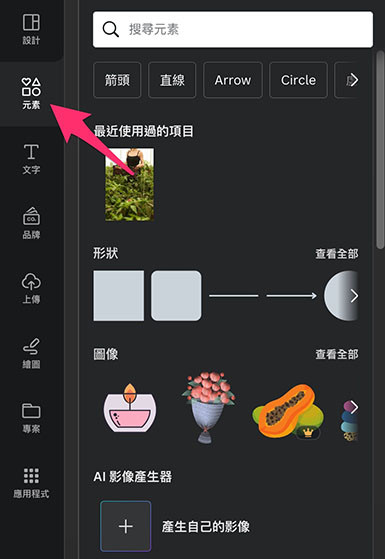
「元素」是 Canva 所提供的一系列設計元素,包含照片、影片、聲音、圖案、圖示、邊框、對話框、箭頭、形狀...等,這些元素都可以免費使用,Canva 甚至在裡面加入了 AI 影像產生器的功能。

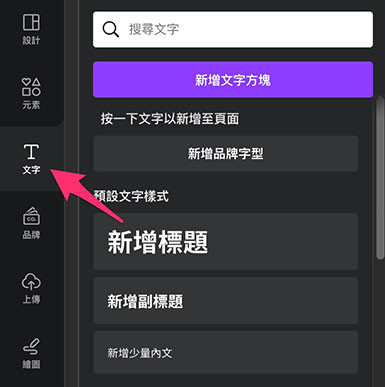
「文字」可以在畫面裡添加文字並設定樣式,Canva 提供許多免費可商用的字型,也可藉由品牌工具快速使用已經建立完成的品牌字形樣式。

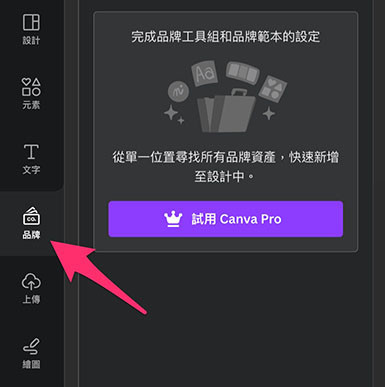
「品牌」是付費的使用者專屬的功能,運用品牌工具就能使用以經設定好的樣式,不需要每次開啟檔案都重新調整和設定。

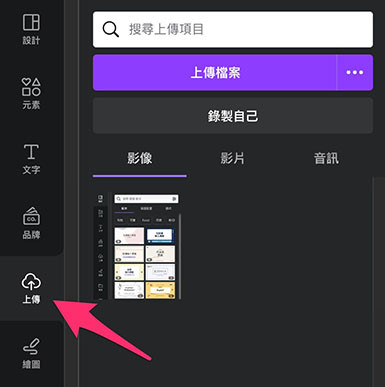
「上傳」會將「非 Canva 官方素材」的圖片、影片和聲音,都放入上傳的區域裡,就算是使用剪貼的方式複製貼上影像,該影像也會自動放入上傳的空間。

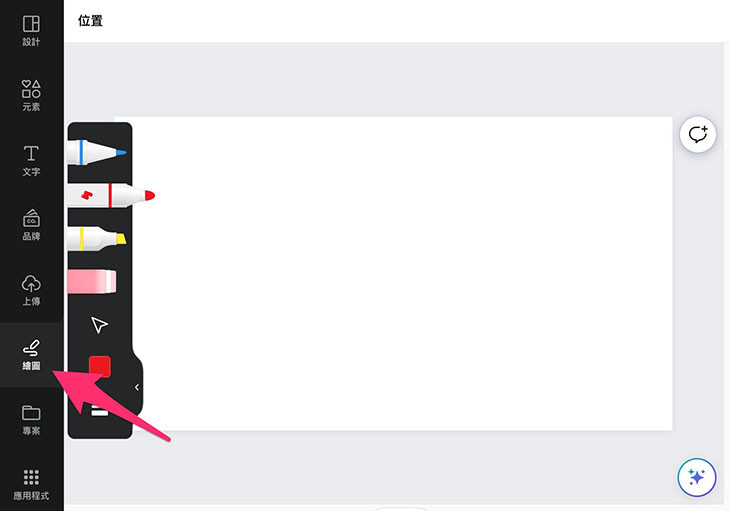
「繪圖」會開啟繪圖工具面板,運用 Canva 提供的繪圖工具,繪製向量圖形,繪製完成後就能在設計專案裡使用自己繪製的圖形。

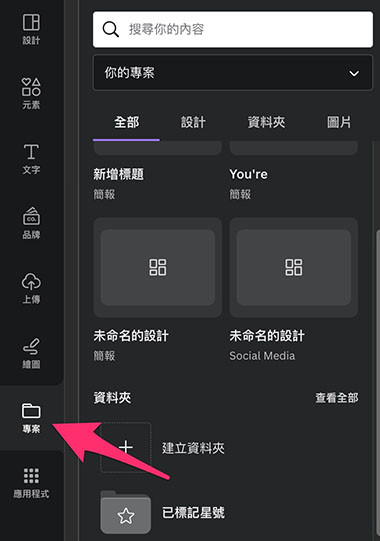
「專案」會開啟類似專案管理頁面的功能,可以從中建立資料夾或找尋自己的專案或設計素材。

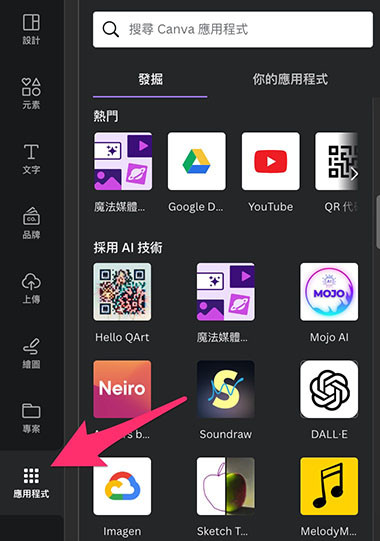
「應用程式」會開啟 Canva 的第三方應用程式,裡頭許多第三方應用程式可以彌補 Canva 一些先天上的不足,或提供一些新穎的功能 ( 例如 AI )。

「設計編輯區」除了是最終專案呈現的畫面,也是編輯設計稿件的主要區域,使用滑鼠在編輯區裡點擊不同的元素,就會出現元素各自的編輯選單。

如果覺得設計編輯區呈現的範圍太小,可以點擊左側面板的收折按鈕,隱藏左側面板。

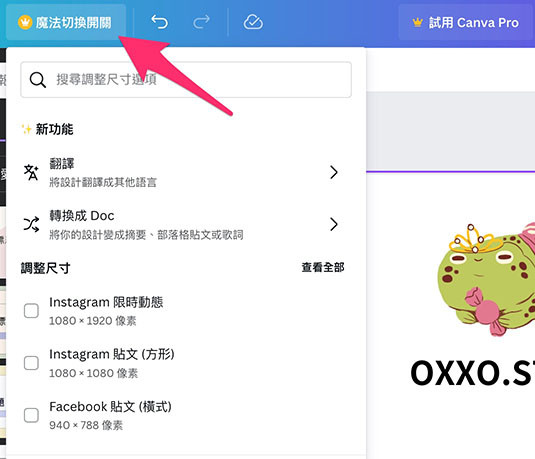
免費版本無法調整設計編輯區域的長寬尺寸,如果是付費的使用者可以透過上方「魔法切換開關」功能,調整長寬尺寸。

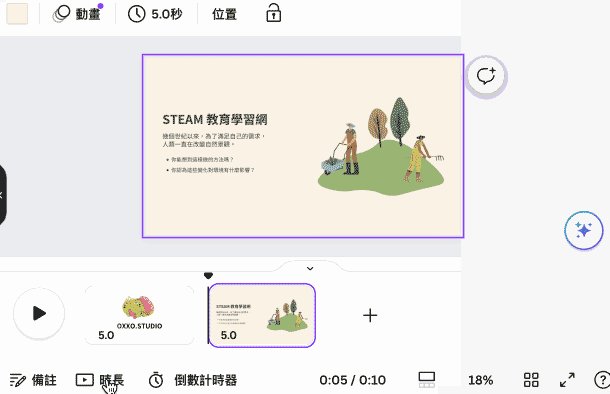
「分頁功能」是針對「多頁面」、「影片」或「動畫」所設計的功能,除了可以切換不同頁面,也可以指定頁面的播放時間以及轉場效果。

Canva 的設計專案、影像和影片,在管理的方式上大同小異,真正的差異會是各自的編輯,例如設計專案會有其專屬的編輯界面,點陣圖影像則會開啟影像編輯器,影片的編輯則需要使用時間軸,如果單純只是要管理存的位置和權限,透過專案頁面進行操作就可以囉。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
